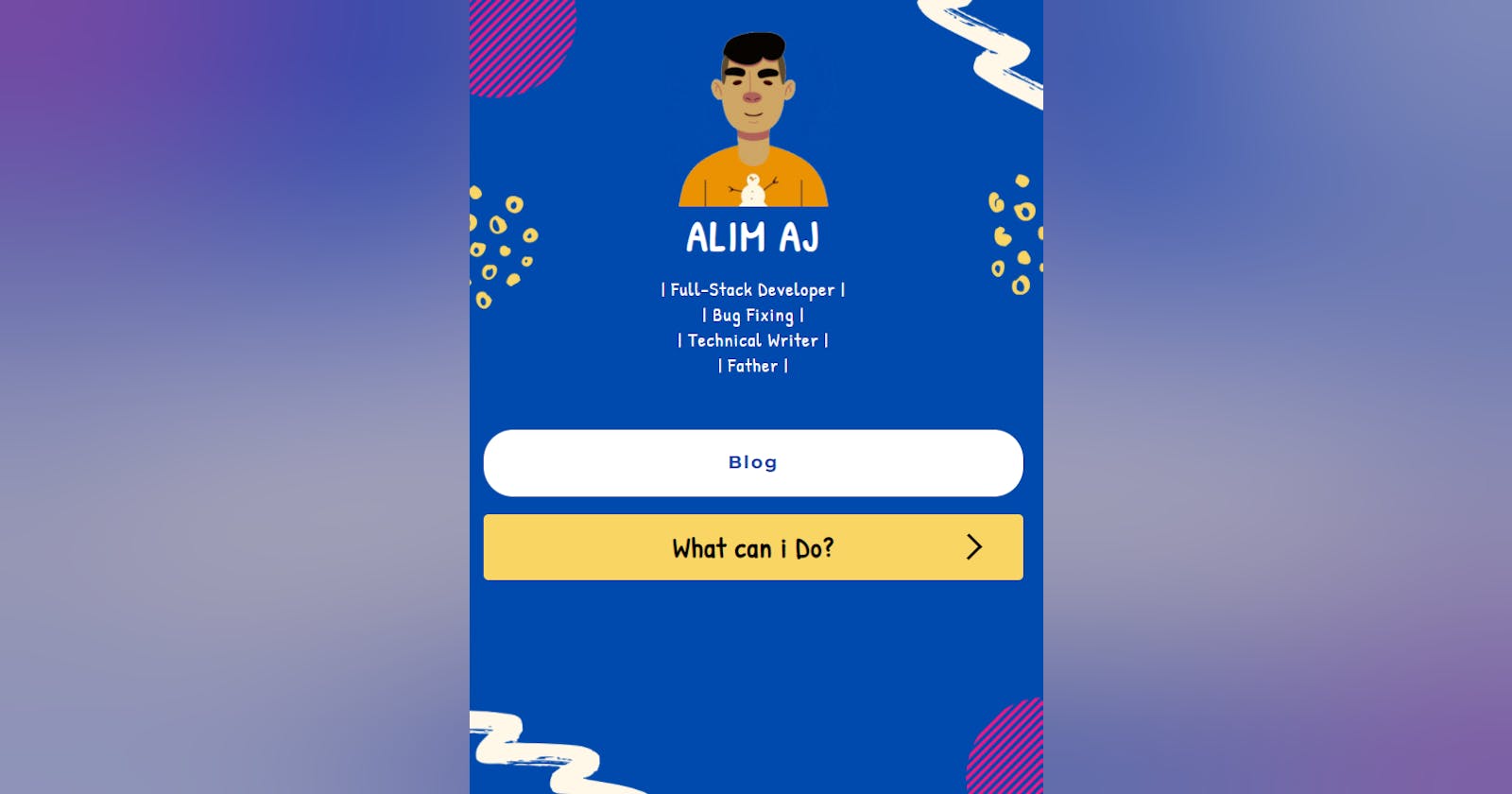
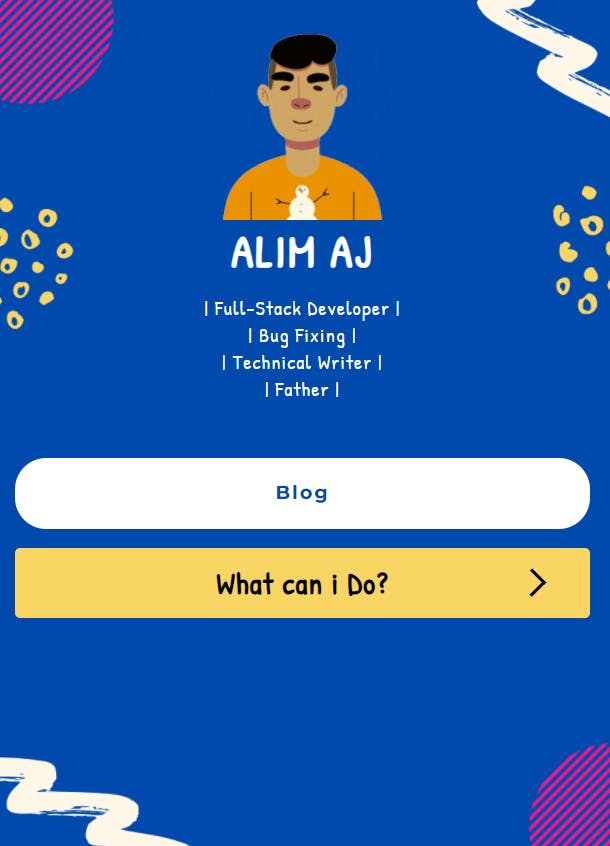
If you want to make a web like this

Use the following template code
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alim AJ</title>
<meta name="theme-color" content="#004AAD">
<link rel="canonical" href="https://alim.my.id/" />
<link rel="icon" type="image/png" href="https://is3.cloudhost.id/alim/profile-t.gif">
<meta property="og:type" content="website" />
<meta property="og:site_name " content="Alim AJ" />
<meta property="profile:username" content="liimalim" />
<meta name="twitter:title" property="og:title" content="Alim AJ" />
<meta name="twitter:description" property="og:description" content="Hey, 👋 I'm a Full Stack Developer with expertise in the Codeigniter and Javascript. I also write blog for documentation, sharing, tutorial, and more. I am available for mentoring, projects and coffee 😉" />
<meta name="twitter:card" content="summary_large_image" />
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Patrick+Hand&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Montserrat:700&display=swap" rel="stylesheet">
<style>
* {
margin: 0;
padding: 0;
list-style: none;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
background-color: #FFFFFF;
padding: 0;
font-family: 'Patrick Hand', cursive;
}
body{
background-image: url(https://is3.cloudhost.id/alim/bg-m.png);
background-position: center center;
background-repeat: no-repeat;
background-attachment: fixed;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
text-align: center;
max-width: 100%;
min-height: 100vh;
height: auto;
letter-spacing: 0.1em;
}
/* ================================= */
section {
max-width: 800px;
margin: auto;
text-align: center;
}
section h1 {
font-size: 36px;
text-transform: uppercase;
letter-spacing: 2px;
padding: 0 12px;
}
section p {
font-size: 16px;
letter-spacing: 1px;
text-transform: capitalize;
padding: 10px 12px;
}
/* ================================= */
.container {
width: 100%;
}
.Accordions {
display: block;
max-width: 800px;
margin: auto;
}
.Accordion_item {
width: 100%;
height: auto;
margin: 20px 0;
}
/*.Accordion_item:first-child {
margin-top: 50px;
}*/
.Accordion_item .title_tab {
width: 100%;
background-color: #f9d564;
color: #000;
padding: 12px 30px;
cursor: pointer;
transition: background-color 0.3s ease-in;
border-radius: 4px;
}
.Accordion_item .title_tab .title {
font-size: 24px;
letter-spacing: 1px;
position: relative;
}
.Accordion_item .title_tab .title .icon {
position: absolute;
right: 1%;
top: calc(50% - 8px);
width: 16px;
height: 16px;
background-color: transparent;
transform: rotate(-90deg);
transition: transform 0.3s ease-in;
}
.Accordion_item .title_tab .title .icon:before, .Accordion_item .title_tab .title .icon:after {
content: "";
position: absolute;
height: 100%;
width: 2px;
background-color: #000;
}
.Accordion_item .title_tab .title .icon:before {
top: 0;
left: 2px;
transform: rotate(-45deg);
}
.Accordion_item .title_tab .title .icon:after {
top: 0;
right: 2px;
transform: rotate(45deg);
}
.inner_content {
width: 100%;
height: auto;
display: none;
overflow: hidden;
}
.inner_content p {
width: 98%;
margin: auto;
padding: 18px 15px;
font-size: 16px;
line-height: 28px;
letter-spacing: 1px;
opacity: 0;
transform: translate3d(0px, 60px, 0px);
transition: transform 0.6s cubic-bezier(0, 0.99, 0.44, 1.01), opacity 0.8s 0.1s cubic-bezier(0, 0.99, 0.44, 1.01);
}
/* ================================= */
.Accordion_item .title_tab.active {
background-color: #f9d564;
transition: background-color 0.3s ease-in;
}
.Accordion_item .title_tab.active .title .icon {
transform: rotate(0deg);
transition: transform 0.3s ease-in;
}
.Accordion_item .title_tab:hover {
background-color: #f9d564;
transition: background-color 0.3s ease-in;
}
.Accordion_item .inner_content p.show {
opacity: 1;
transform: translate3d(0px, 0px, 0px);
transition: opacity 0.8s cubic-bezier(0, 0.99, 0.44, 1.01), transform 0.6s 0.1s cubic-bezier(0, 0.99, 0.44, 1.01);
}
/* ================================= */
.inner_content p span {
font-size: 14px;
line-height: 30px;
}
.inner_content p b {
color: #F44336;
font-size: 18px;
}
.logo {
margin-top: 30px;
width: 150px;
}
.links__item {
display: block;
padding: 15px 0;
font-size: 0.95rem;
line-height: 1.5;
text-decoration: none;
transition: all 0.2s ease-in-out;
color: black;
font-family: "Montserrat", sans-serif;
}
.links__item .links__item--alumni:hover {
background-color: #fff;
}
.links__item .links__item--upcoming:hover {
background-color: #fff;
}
.links__item .links__item--promo:hover {
background-color: #fff;
}
.links__item .links__item--past-event:hover {
background-color: #fff;
}
.links__item .links__item--featured:hover {
background-color: #fff;
}
.links__item .links__item--product:hover {
background-color: #fff;
}
.links__item .links__item--blog:hover {
background-color: #fff;
}
.links__item .links__item--upcoming {
border-bottom: 3px solid #ffa093;
box-shadow: inset 0 -4px 0 #ffa093;
border-radius: 25px;
border: 2px solid #ffa093;
background-color: #ffa093;
}
.links__item .links__item--promo {
border-bottom: 3px solid #80d6ff;
box-shadow: inset 0 -4px 0 #80d6ff;
border-radius: 25px;
border: 2px solid #80d6ff;
background-color: #80d6ff;
}
.links__item .links__item--past-event {
border-bottom: 3px solid #bedde8;
box-shadow: inset 0 -4px 0 #bedde8;
border-radius: 25px;
border: 2px solid #bedde8;
background-color: #bedde8;
}
.links__item .links__item--featured {
box-shadow: inset 0 -4px 0 #73e2a7;
border-radius: 25px;
border: 2px solid #73e2a7;
background-color: #73e2a7;
}
.links__item .links__item--product {
border-bottom: 3px solid #ffc15e;
box-shadow: inset 0 -4px 0 #ffc15e;
border-radius: 25px;
border: 2px solid #ffc15e;
background-color: #ffc15e;
}
.links__item .links__item--alumni {
border-bottom: 3px solid #fed766;
box-shadow: inset 0 -4px 0 #fed766;
border-radius: 25px;
border: 2px solid #fed766;
background-color: #fed766;
}
.links__item .links__item--blog {
border-bottom: 3px solid #fd8176;
box-shadow: inset 0 -4px 0 #fd8176;
border-radius: 25px;
border: 2px solid #fd8176;
background-color: #fd8176;
}
.links__item .links__item--putih {
border-bottom: 3px solid #ffffff;
box-shadow: inset 0 -4px 0 #ffffff;
border-radius: 25px;
border: 2px solid #ffffff;
background-color: #ffffff;
color: #004aad
}
.container{
padding: 0 20px;
}
</style>
</head>
<body>
<section>
<img class="logo" src="https://is3.cloudhost.id/alim/profile.gif" alt="logo">
</section>
<section>
<h1 style="color: #fff">ALIM AJ</h1>
</section>
<section>
<p style="color: #fff">| Full-Stack Developer | <br>| Bug Fixing | <br>| Technical Writer | <br>| Father |</p>
</section>
<div class="container">
<div class="Accordions">
<div class="Accordion_item">
<div class="links__item">
<a class="links__item links__item--putih" href="https://blog.alim.my.id/" target="_blank">Blog</a>
</div>
<div class="title_tab">
<h3 class="title">What can i Do?<span class="icon"></span></h3>
</div>
<div class="inner_content">
<div class="links__item">
<a class="links__item links__item--past-event" href="https://wa.me/628971600151" target="_blank">Install VPS</a>
</div>
<div class="links__item">
<a class="links__item links__item--past-event" href="https://wa.me/628971600151" target="_blank">Install Nextcloud</a>
</div>
<div class="links__item">
<a class="links__item links__item--past-event" href="https://wa.me/628971600151" target="_blank">Integrasi Midtrans</a>
</div>
<div class="links__item">
<a class="links__item links__item--past-event" href="https://wa.me/628971600151" target="_blank">Integrasi Xendit</a>
</div>
<div class="links__item">
<a class="links__item links__item--past-event" href="https://wa.me/628971600151" target="_blank">Integrasi Cek Mutasi</a>
</div>
<div class="links__item">
<a class="links__item links__item--past-event" href="https://alatwa.com" target="_blank">Integrasi Whatsapp API</a>
</div>
</div>
</div>
</div>
</div>
<script src="https://is3.cloudhost.id/kaffah/jquery.min.js"></script>
<script>
var $titleTab = $('.title_tab');
$titleTab.on('click', function(e) {
e.preventDefault();
if ( $(this).hasClass('active') ) {
$(this).removeClass('active');
$(this).next().stop().slideUp(500);
$(this).next().find('p').removeClass('show');
} else {
$(this).addClass('active');
$(this).next().stop().slideDown(500);
$(this).parent().siblings().children('.title_tab').removeClass('active');
$(this).parent().siblings().children('.inner_content').slideUp(500);
$(this).parent().siblings().children('.inner_content').find('p').removeClass('show');
$(this).next().find('p').addClass('show');
}
});
</script>
</body>
</html>